Работа вам нужна срочно. Не волнуйтесь, уложимся!
- 22423 авторов готовы помочь тебе.
- 2402 онлайн
описать процесс написание и вставить скриншоты на этапах разработки

Предмет: Информатика
Раздел: Веб-разработка (HTML/CSS)
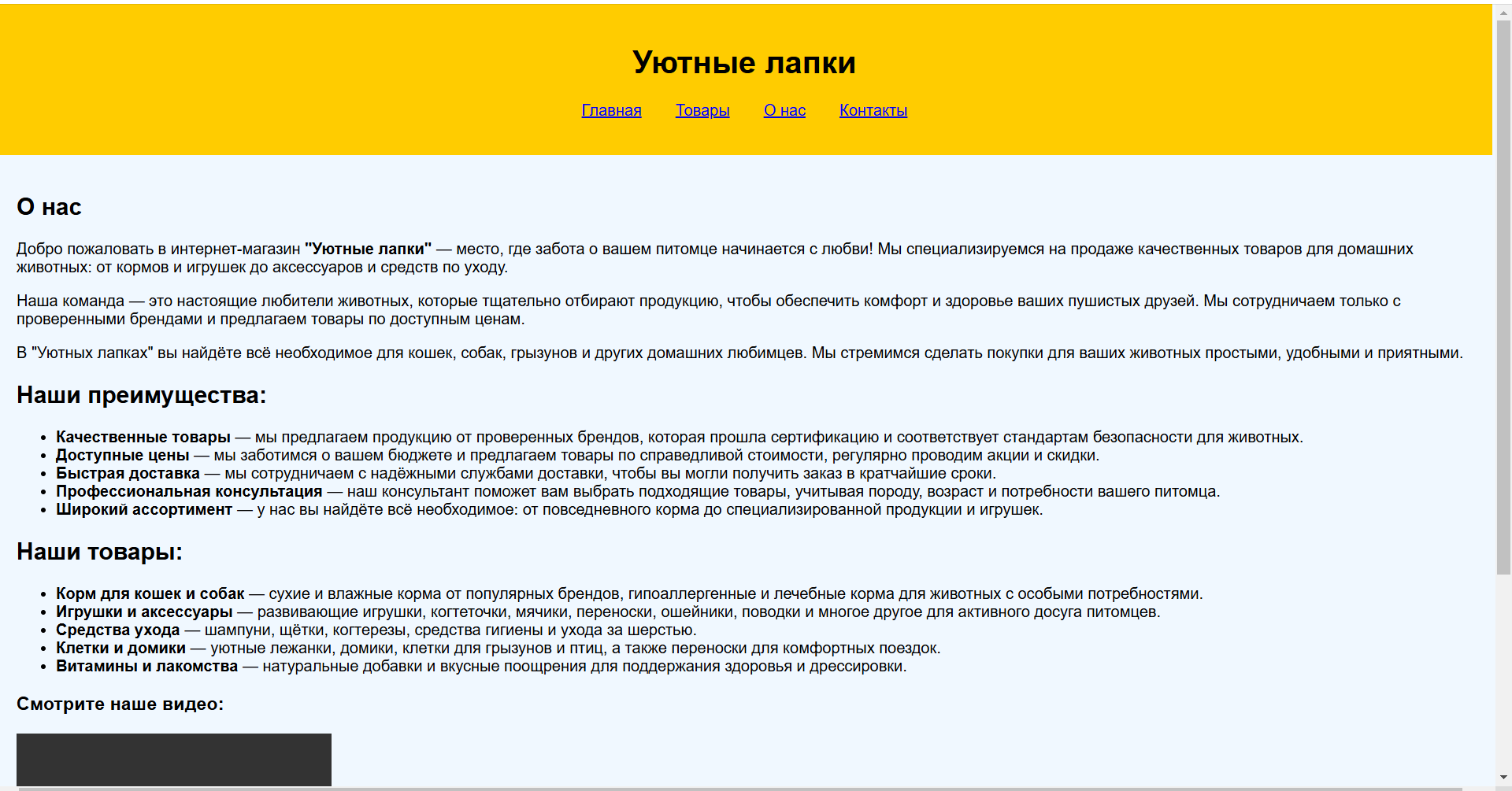
Описать процесс создания веб-страницы, подобной представленной на скриншоте, с пояснением этапов разработки и вставкой скриншотов.
HTML (HyperText Markup Language) — это язык разметки, который используется для создания структуры веб-страниц.
Пример базовой структуры:
Уютные лапки
? Скриншот 1: Структура HTML-документа
(см. ниже, как выглядит в редакторе)
Уютные лапки
? Скриншот 2: Отображение шапки с навигацией
О нас
Добро пожаловать в интернет-магазин "Уютные лапки" — место, где забота о вашем питомце начинается с любви!...
Наши преимущества:
-
- Качественные товары — ...
-
- Доступные цены — ...
-
Наши товары:
-
- Корм для кошек и собак — ...
-
- Игрушки и аксессуары — ...
-
? Скриншот 3: Основной контент на странице
Файл: style.css
body {
font-family: Arial, sans-serif;
background-color: #e6f0ff;
margin: 0;
padding: 0;
}
header {
background-color: #ffcc00;
padding: 20px;
text-align: center;
}
nav a {
margin: 0 15px;
text-decoration: none;
color: darkblue;
font-weight: bold;
}
main {
padding: 20px;
}
h2, h3 {
color: #333;
}
ul {
list-style-type: disc;
padding-left: 20px;
}? Скриншот 4: Отображение стилей на странице
Смотрите наше видео:
? Скриншот 5: Вставка и отображение видео
Процесс создания веб-страницы включает следующие этапы:
Такой подход позволяет создать адаптивную, понятную и визуально приятную страницу, как показано на скриншоте.
Если нужно — могу предоставить архив с HTML и CSS-файлами.