Работа вам нужна срочно. Не волнуйтесь, уложимся!
- 22423 авторов готовы помочь тебе.
- 2402 онлайн
Добавить комментарии к HTML

Предмет: Информатика
Раздел: Веб-разработка, HTML и CSS
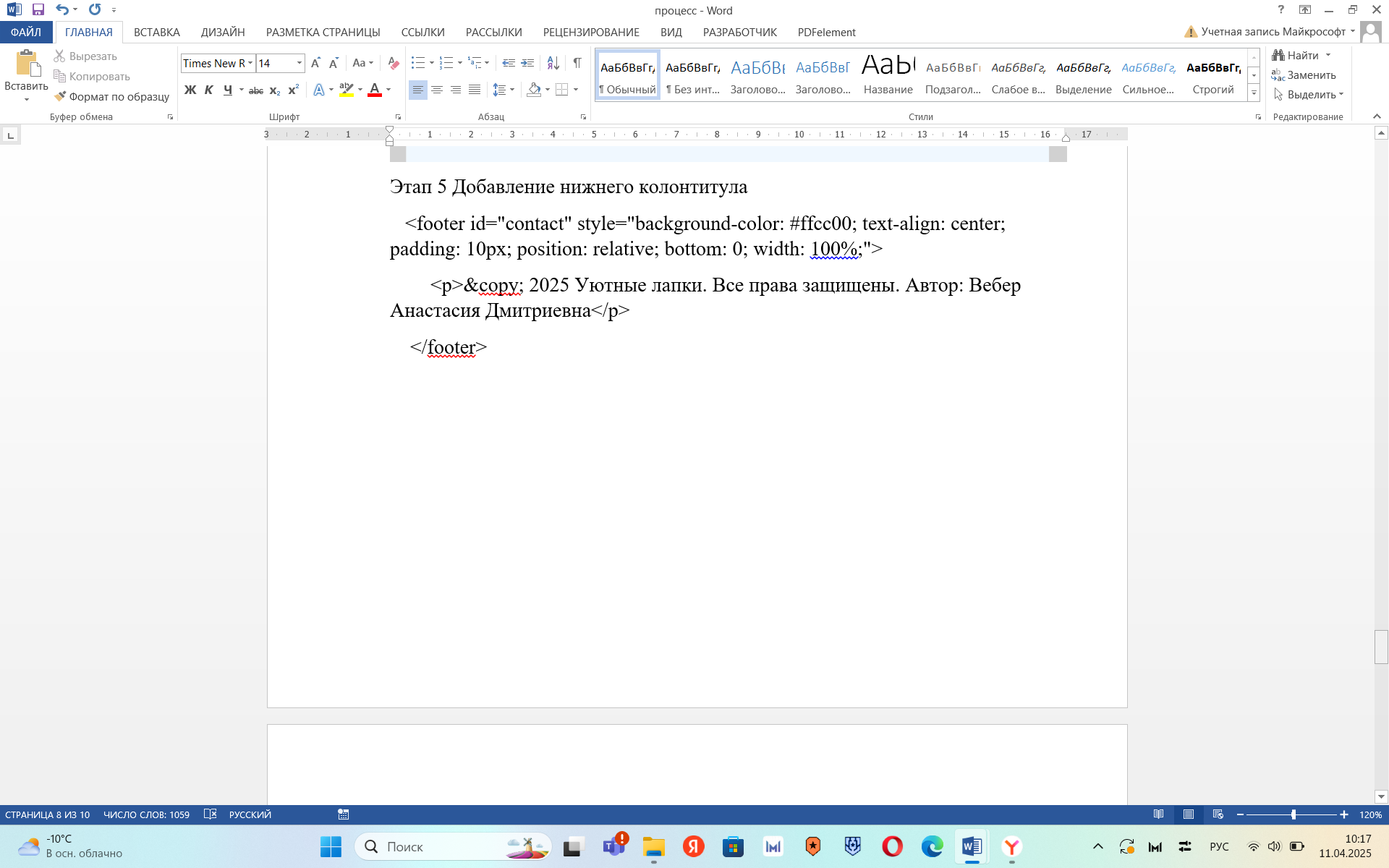
На изображении представлен фрагмент HTML-кода, вставленный в документ Word, где создаётся нижний колонтитул (footer) веб-страницы. Необходимо добавить комментарии к HTML-коду, чтобы пояснить его структуру и назначение.
Вот как можно прокомментировать данный HTML-код (комментарии добавляются с использованием синтаксиса ):
id="contact" — уникальный идентификатор, который может использоваться для навигации или стилизации через CSS.style="..."— встроенные стили CSS:background-color: #ffcc00; — фоновый цвет жёлтый.text-align: center; — выравнивание текста по центру.padding: 10px; — внутренний отступ 10 пикселей.position: relative; bottom: 0; — позиционирование элемента относительно его нормального положения.width: 100%; — ширина на всю страницу.— абзац, содержащий:
© — HTML-сущность, обозначающая знак © (копирайт).Если ты вставляешь этот код в HTML-документ, обязательно размести его внутри тела страницы (), чтобы он корректно отображался.