Работа вам нужна срочно. Не волнуйтесь, уложимся!
- 22423 авторов готовы помочь тебе.
- 2402 онлайн
решить

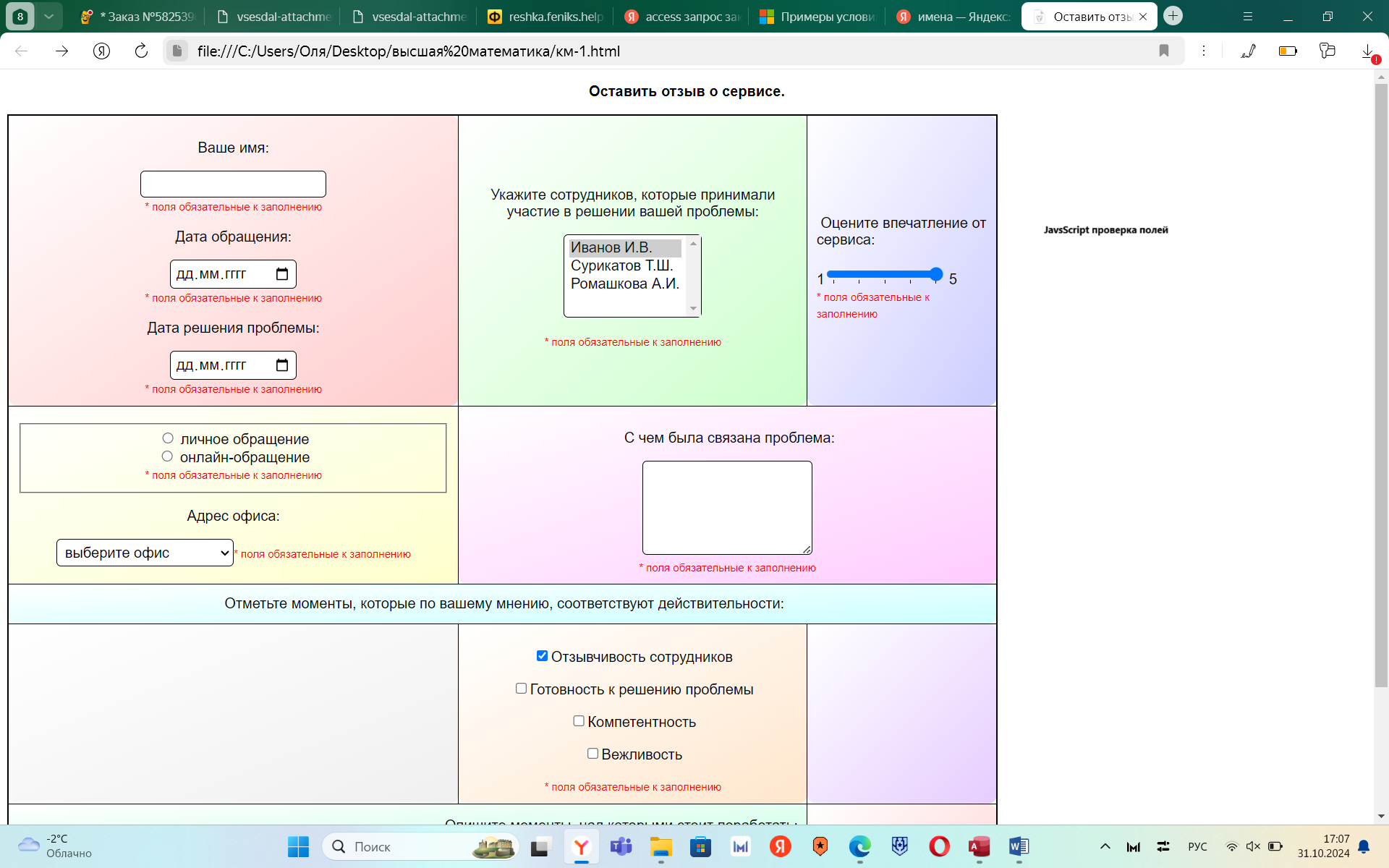
Данное задание относится к информатике, в частности к разделу "Веб-разработка" и теме "HTML, формы и валидация". На изображении показана HTML-форма, которая используется для сбора отзывов о сервисе. В основе задания показана форма с полями ввода, такими как имя, дата обращения, сотрудники, которые принимали участие, и другие параметры. ### Требуется написать скрипт на JavaScript для проверки полей на заполнение. 1. **Проведем анализ формы:** - Поля помечены звездочкой (*) и требуют обязательного заполнения. - Должно быть выбрано одно из полей: "личное обращение" или "онлайн-обращение". - Поле "Оцените впечатление" должно иметь значение от 1 до 5. 2. **Задача:** Необходимо написать JavaScript-код для валидации обязательных полей формы перед ее отправкой. ### Решение задачи Сначала создадим функцию, которая будет проверять заполнение всех обязательных полей. ```html Отзыв о сервисе
Ваше имя:
Дата обращения:
Дата решения проблемы:
Укажите тип обращения:
Личное обращение
Онлайн-обращение
Адрес офиса:
Оцените впечатление от сервиса (1-5):
С чем была связана проблема:
``` ### Пояснение к коду: 1. **Поля формы:** - `name="name"`, `name="dateOfRequest"`, `name="dateOfSolution"` и другие имена используются для извлечения значений введенных данных пользователем. 2. **Функция `validateForm`:** - Проверяет, чтобы все поля, помеченные как обязательные, были заполнены. - Проверка оценки на соответствие диапазону от 1 до 5. 3. **Кнопка отправки формы:** - При отправке формы с помощью кнопки `submit`, выполняется функция `validateForm`. Если какая-либо проверка не проходит, выводится соответствующее сообщение, и отправка формы блокируется. ### Вывод: Эта форма предназначена для сбора отзывов о работе сервиса, и представленное решение использует язык JavaScript для проверки правильности ввода данных в обязательные поля перед отправкой формы.